Part 2 - Django & Strawberry
This is part 2 of this series
After part 1 we have our Django server running with client side assets served by Vite. This is good time to remind ourselves of the goal we started out with: recreating this Tutorial Intro | Relay with Django and Strawberry as backend. In order for us to start following the Relay tutorial, we need to set up our GraphQL backend. Entering A Python library for GraphQL | 🍓 Strawberry GraphQL
Installation
Installation is easy and straightforward.
pipenv install 'strawberry-graphql'
Note: we do not need the strawberry devserver. We will use Django instead.
Adds new api app
We’ve recently added 2 apps to our Django project:
- accounts: this hosts our custom user model
- home: this hosts our homepage
In a React app, your majority of your UX implementation is on the client. Your server only serves the static assets created by your client and APIs which client uses to fetch dynamic data. We’ve already have home app to serve static assets. Let’s create an api app to host our GraphQL.
Outline:
- Generate api app:
python manage.py startapp api - Adds simple GraphQL schema for testing purposes
- Updates urls.py to route requests to GraphQL endpoint
For the test GraphQL schema, I just copy and paste an example schema from Getting started with Strawberry | 🍓 Strawberry GraphQL
One thing to note, if you’re following this Django | 🍓 Strawberry GraphQL guide, you do not add ‘strawberry_django’ to INSTALLED_APP as suggested.
Commits:
apiapp: https://github.com/tuan/newsfeed-demo-app/commit/cf1739a01a9ad7f67fc666f1ad5e3a82864397b3- test schema and url routing: https://github.com/tuan/newsfeed-demo-app/commit/f6df29fb854d2c54eb46d467b5e0694e52198ae0
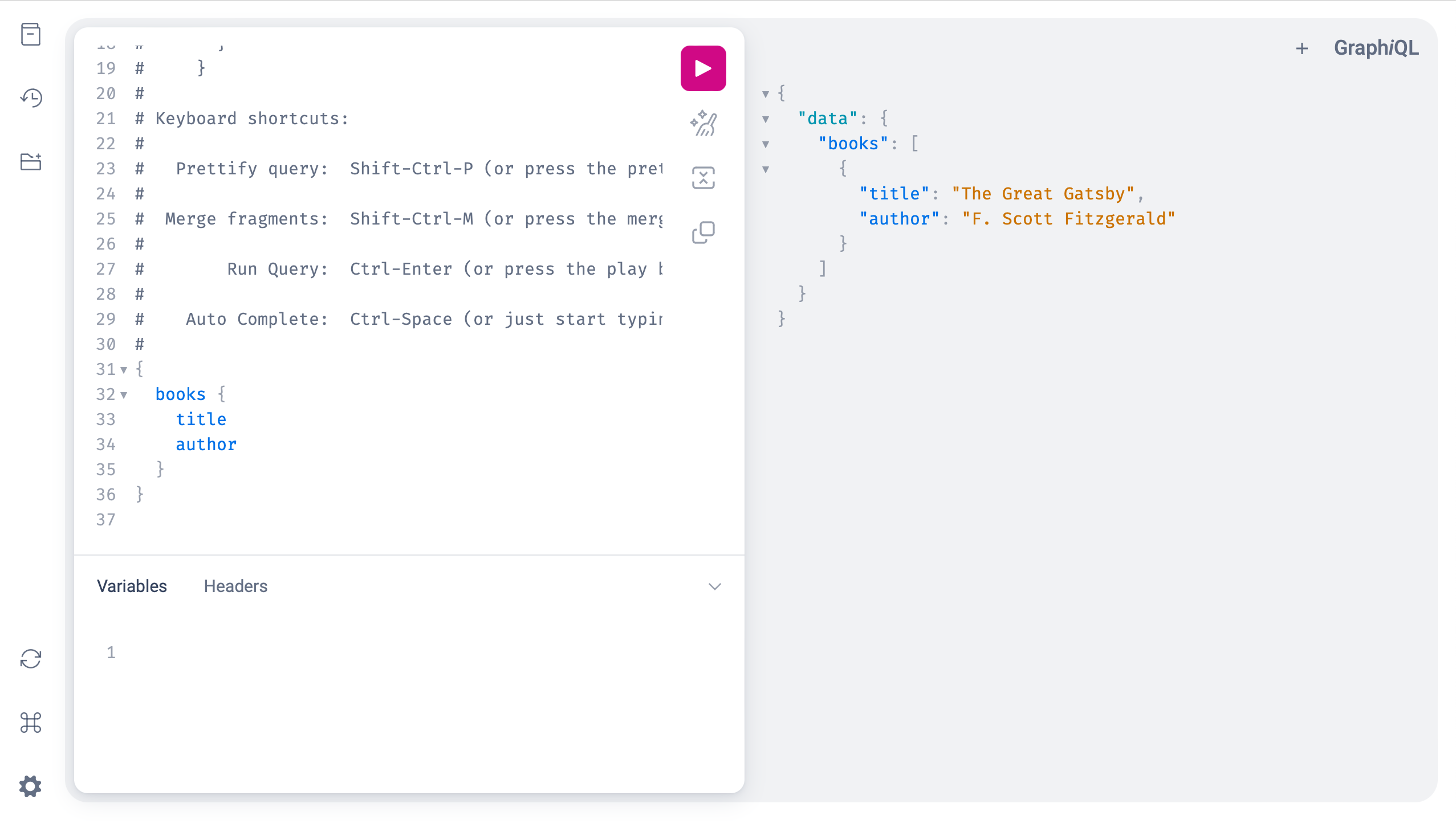
After making the changes, run your Django devserver and open http://localhost:8000/graphql/
Try a simple query make sure everything works.